モバイルユーザビリティの問題点を修正する
公開日:
更新日:
モバイルユーザビリティとは?
モバイルサイトのSEOも基本的にPCサイトと考え方は同じです。しかし、モバイルサイトのGoogle評価基準には、PCにはない要素があります。それが、「モバイルユーザビリティ」です。
モバイルユーザビリティとは、モバイルユーザーにとってサイトを使い勝手の良いものすることで、Googleはモバイルユーザビリティを高めるために次のことが必要と言っています。
- 端末の画面サイズに合わせてページサイズが調整される。
- ユーザーが水平方向にスクロールしたり画面をピンチしたり しなくてもページ全体を表示できる。
- 小さな画面でも読みやすい、拡大縮小が可能なフォント。
- ボタンなどの要素同士が十分離れていてタップしやすい。※1
- モバイル対応技術を駆使した、視覚デザインとモーション。
※1.タップしやすいボタンに変更する際に、リンク先ページの内容を反映したアンカーテキストにすると内部リンク構造を最適化にもつながります。
モバイルユーザビリティの問題点を確認する
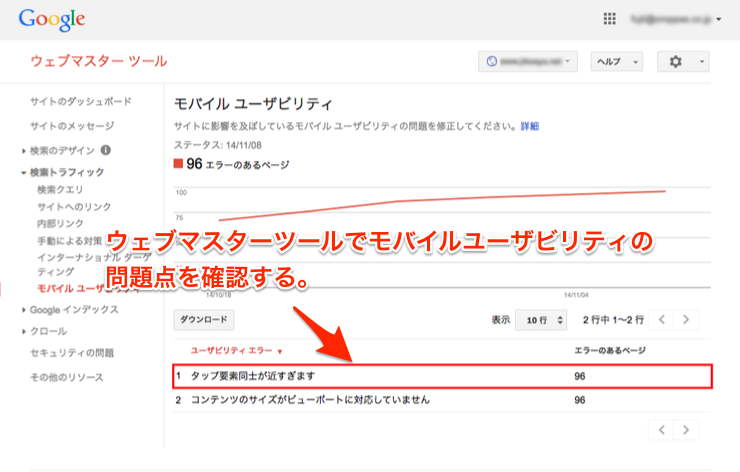
ウェブマスターツールには、モバイルユーザビリティに問題のあるページとその問題点を具体的に指摘してくれる機能が付いています。
ウェブマスターツールの「検索トラフィック」→「モバイルユーザビリティ」で「タップ要素同士が近すぎます」というエラーが表示されているページは、リンクやボタン同士がモバイル画面では近すぎるため、希望するボタンが押しにくかったり、誤って違うボタンを押す可能性があるため、ボタンのレイアウトや大きさ、デザインを変更する必要があります。

モバイルユーザビリティの問題点を修正する
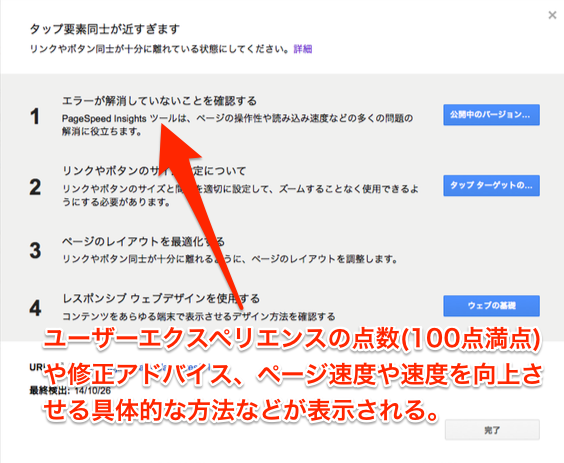
下画面の「1.エラーが解消していないことを確認する」をクリックすると、指定したモバイルページのユーザーエクスペリエンスの点数(100点満点)や修正アドバイス、ページ速度や速度を向上させる具体的な方法などが表示されます。

エラーは、重要度によって赤、黄、緑で表示されます。まずは、重要度の高い赤の項目から修正するようにしてください。



