hタグのSEOでの上手な使い方
公開日:
更新日:
hタグで重要性を示す
hタグは、ページ構成を明確にし、文章を読みやすくするために使用します。
大見出しを意味するh1から順に、もっとも小さな見出しを意味するh6まで6種類の見出しタグがあります。
見出しタグは通常、タグで囲まれたテキストを普通のテキストに比べて大きく表示するので、ユーザーがその重要性に気付く視覚的なきっかけとなると同時に、見出しの下に続くコンテンツがどのようなものであるかを理解しやすくなります。
複数の見出しタグのサイズを使い分けてコンテンツに階層構造を持たせると、ユーザーがページを読み進めやすくなります。

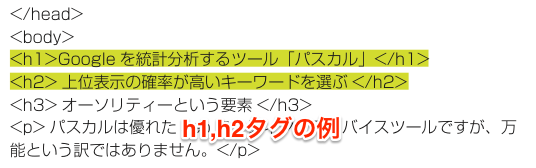
h1にSEOキーワードを入れる
本文中だけでなく、h1にもキーワードを入れましょう。本文がキーワードにフォーカスした内容であれば、自然にh1タグにキーワードは入るはずです。
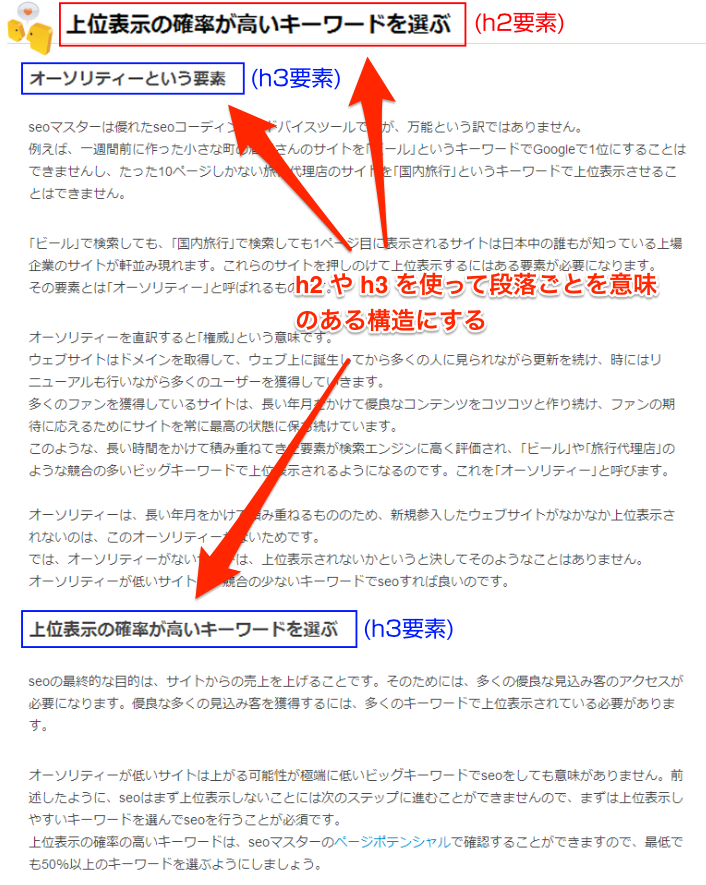
文章は中小見出し(h2やh3)で段落に分ける
冗長な長い文章を書かずにh2で中見出しを付け、段落ごとに分けて検索ユーザーが読みやすい文章にしましょう。さらに必要なら、h3で小見出しを付け、文章の構造をはっきりさせましょう。

サイズの使い分けを不規則にしない
通常、h1の文字がもっとも大きく、見出し数字が大きくなるにつれて文字の大きさは小さくなります。しかし、デザイン性を重視するあまり、CSS(カスケーディング・スタイル・シート)などでh2よりもh1の文字サイズのほうが小さくなっているサイトがあります。GoogleはCSSの中身も読みますので、サイズの使い分けを不規則にしないように注意してください。
コンテンツのポイントを考えてhタグを使う
目次を作るように、そのページのコンテンツの何が主要なポイントなのか、コンテンツの重要度を考え、hタグを使うのに適切な場所を判断しましょう。
- ページ構成とは関係なくテキストを見出しタグで囲むことはしない
- <em>や<strong>の方が適切だと思われる箇所で見出しタグを使わない
- 見出しタグのサイズの使い分けを不規則にしない
- 見出しタグは慎重に利用しよう
hタグは使用する意義がある場所で使いましょう。hタグがページ内に多すぎると、ユーザーにとってコンテンツが読みづらくなり、1つのトピックがどこで終わって次のトピックがどこから始まるのか、わかりにくくなります。
- ページ内で見出しタグを使いすぎない
- ページにあるすべての文章を見出しタグに入れない
- h2タグの下にh1タグを使うなど、見出しタグの順番を不規則にしない
- 見出しタグを構造を示すためではなく、スタイルを整える目的で使わない


